
ディレクターがUIデザインツール「Figma」をプロジェクトで使ってみた
1.Figma(フィグマ)とは?
ブラウザ上で作業することができるデザインツールです。類似した代表的なツールのSketchやAdobe XDなどと比べると、若干マイナーな印象でしょうか。
ツール自体の特徴や他ツールとの比較は、すでに他の方が役立つ記事をたくさん書かれていますので、今回は実際にプロジェクトに導入して分かったよかった点・苦労した点をご紹介します。
(ざっくりした特徴を知りたい方は、「Figma UIデザインツール」で検索すると幸せになれます。)
Figma公式サイト
Figma: the collaborative interface design tool.
ブラウザでも使えますが、がっつり使うならデスクトップアプリをダウンロードして使うのがおすすめです。
Figma Downloads
2.使った経緯
- 好奇心:各種デザインツールの盛り上がり。使ってみたい
- 効率化:ワイヤーフレームをPowerPointで分割しながら書くのから解放されたい
- 品質アップ:設計とデザインのギャップを少しでも埋めたい
- 外部要因:Figmaを紹介してくれたパートナーさんの「これいいよ」という強力なプッシュ
ワイヤーフレームをPowerPointやExcelを使って書いているディレクターの方は、まだたくさんいらっしゃると思います。私も主にPowerPointを使用していたのですが、スクロール前提の長いページやスマートフォンの画面構成をサイズが固定されたPowerPointで書くには、限界がありますよね……
ページを分割して画面内のストーリーが分かりにくくなってしまう。途中に要素を追加するとページに収まり切らず、次ページの要素をずらす羽目に。(個人的にはこれがかなりストレスでした)。
ピクセル指定ができないため、デザインとのギャップが生まれやすく、デザイナーさんとのコミュニケーションロスにもなりかねませんでした。
新規プロジェクトにアサインされるにあたり、これらを解決する手段がないものかと模索していたところ、チームを組むことになったパートナーの方に、「これいいよ」と紹介されたのがFigmaでした。
3.前提スキル
- 自宅でも会社でもWindowsを使用
- Photoshop、Illustratorは通常業務ではほとんど使用しない
- ワイヤーフレームはPowerPointを主に使用
- オンラインのワイヤーフレームツールは使ってみたものの、いまひとつぴったり来なくて、ほとんど使わなかった
PhotoshopやIllustratorはデザイナーの方のように使いこなせません (ToT)
生粋のWindowsユーザーなので、Sketchもほとんど触ったことがない状態でした。
過去に、ブラウザベースのワイヤーフレームツールを業務で数回使いましたが、やりたいことと機能がマッチせず、ここ3年ほどは使っていませんでした。
4.プロジェクト規模
- Webサイトリニューアル
- CMSあり。総ページ数 1000~2000ページ
- 多言語サイト
- 設計専任担当はメイン1名、サポート1名(私は設計のメイン担当でした)
- 会議参加者は、クライアントやベンダーも合わせてだいたい10名オーバー
イントリックス案件ではよくある規模だと思います。プロジェクト規模が大きい場合は複数名で設計を行います。
5.どう使ったか
- 事前に周到に学習できたわけではない。しかし、プロジェクト初期からツールを使うか否かは検討していた
- 設計が始まる前から、会議用資料作成などで徐々にFigmaを使用
- ワイヤーフレームはすべてFigmaで作成。カテゴリごとにキャンバスを分け、各画面をその中で作成
- 画面内要素の説明や想定している仕様はFigma上で書き込まず、画像でエクスポートしPowerPointに貼り付けて仕様書を作成
- デザインはPhotoshop。デザイナーは主にワイヤーフレームの確認やテキストの取得などでFigmaを使用。最新のワイヤーフレームとして常にFigmaを参照
- Figma上ではデスクトップで見た時のプレビューはできないので、実際の画面に近い形で見せたい場合はProttを使ったり、会議の場でFigmaの画面をプロジェクターで写して説明
- 使う機能を絞り、ワイヤーフレーム作成に特化して使用
Figmaはパーツごとにレスポンシブでどう動くかの設定もできるようですが、デザインも並行して走るプロジェクトだったためそこまで設計で詰め切る必要はないと判断。あくまでも効率的にワイヤーフレームを完成させるために使用しました。
そのほか、Figmaはプロトタイプツール「Framer」と連携していますが、Framerを使っていなかったこともあり、今回はこの機能の使用は見送りました。使いこなせばもっと便利だったのでしょう。
「何のために使うのか」という目的を明確にしたことが、思いの外導入がスムーズにいった要因のひとつだと思います。
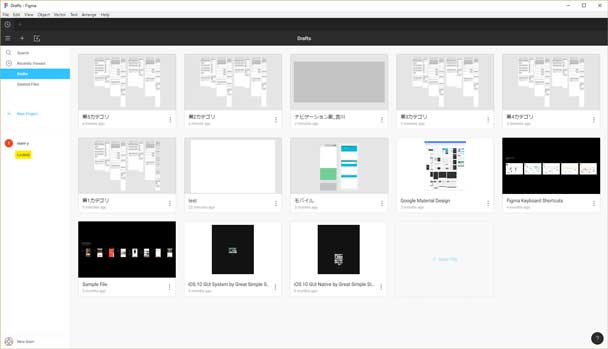
Figmaのプロジェクト画面イメージ
ひとつのプロジェクト内で、カテゴリごとにキャンバスを作成しました

6.よかった点
- 設計を複数人でやる場合、お互いの作業状況がまるわかり。最新版がいつでも確認でき、設計やデザイン担当者間での「最新のワイヤーどれ~?」というやり取りがなくなった
- PowerPoint上で書くのに比べると、長いページでも分割せずに書けて手間が減った
- キャンバス上に複数画面を作成できるので、複数パターン作りながら比較検討しやすい
- 画面が分割されず、クライアントができあがりをイメージしやすい
- ピクセル指定なので、デザイナーとコミュニケーションが取りやすい
- ワイヤーフレームを書くための細かい操作が楽(グリッドに合わせたり、グリッド引いたり)
- グラフィックソフトを使えない人でもそれなりに使える
- PowerPointより動作が安定(している気がする)。バックアップ機能もあって安心
- オンラインでないと使えないため導入前は心配したが、特に影響はなかった
最もよいと感じたのは、Figmaの特徴である「共同編集」です。Google Docsのように、お互いの最新作業状況をリアルタイムで見られます。複数人かつリモートで設計作業を行う際に、相手の最新状況を見ながら自分の作業との整合性を確認でき、とにかくその点が便利でした。
同様に、デザイナーとのコミュニケーションにおいても、常にFigmaを参照してもらうことで最新の状態を共有できるため、「すみません。前回送ったワイヤーから変更が入ったので、改訂版を送ります!」といったやり取りがないのも、ありがたかったです。(“ディレクターあるある”ではないでしょうか)。
7.苦労した点
- 学習コストはそれなりにかかる
- デスクトップ/スマートフォンでのプレビューが、他のツールに比べると少し手間かも
- 文字検索できないので、文字修正が地味な作業に
- ちょっとした修正を仕様書に反映させるのに、都度画像をエクスポートして貼り付ける必要がある
FigmaはUIが英語のみです。正直、慣れるまでの数日は苦行でした。なぜ自分はこんな修行みたいなことをしているんだ……と自問自答していました。
また、社内にデザインツールを使ったワークフローが無い場合、プロジェクト関係者で新たにワークフローを作り上げ、理解する必要があります。
短納期でとにかく時間がないケースは難しいかもしれません。
8.プロジェクト導入時の注意
- プロジェクト内でワイヤーフレームをどう使うかを明確にする(構築まで? 運用まで?)
- クライアントにどう確認してもらうかを決めておく
- 制作体制とFigmaの機能が合っているか、あるいはワークフローを合わせられるか検討する
- 学習コストを想定しておく
- 本格的にワイヤーフレームを作成する前に、準備の時間を見込んでおく
- 使ってみてダメだった時の判断時期を決め、代替方法を考えておく
Figmaには無料アカウントもありますが、機能が制限されるため、本格的にプロジェクトで使うには有料アカウントになると思われます。ワイヤーフレームをFigma上でいつまで保存する必要があるかは、導入を決めるひとつのポイントになります。構築時だけでなく、運用時でもワイヤーフレームをメンテナンスして使い続けるなら、Figmaのランニングコストも考慮しておきましょう。
今回、「ワイヤーフレームはクライアントとのコミュニケーション、およびデザイン制作のための中間成果物」であること、CMS開発のための仕様書は別途作成することから、構築時のみの使用としました。
新たなツールやワークフローを導入するには、どんなに準備していても予想外にうまくいかない可能性があります。例えば「何週間使ってみる」と期限を決め、ダメだと判断したら別のやり方を採用する勇気も必要だと感じました。
最後に、Figmaを使ってみて本当に作業の効率化ができ、今まで自分は食わず嫌いだったな~と実感しています。
プロジェクトに導入するのはハードルが高いのでは、と躊躇している方の後押しになれば幸いです!
そしてFigmaのこんな便利な使い方あるよ~というFigmaマスターの方。ほかにもこんな便利な使い方あるよ!」など、ぜひイントリックスのFacebookにコメントください(笑)
※ 7/28 追記
この記事を書き上げたまさにその日、プロトタイピングとDeveloper Handoff機能がFigmaに追加されました。
少し触ってみたところ、一般的なプロトタイピングツールのように、画面やパーツをクリックした時の遷移先を指定して動作のプレビューができます。
うれしい!!
関連サービス
Webサイト設計・構築
ユーザーニーズの把握をはじめ、Webの主管部署や関係部署との調整やその後の運用も考慮し、設計・構築のお手伝いをいたします。




