
Webディレクターがオススメする、QA(品質管理)が捗るGoogle Chrom拡張機能9選
こんにちは、Webディレクターの山岸です。BtoBとは異なる分野から2021年に中途入社して以来、さまざまな案件で業務に携わってきました。そのうちのひとつが「QA」というものです。
皆さんは、Web制作において「QA」と聞いて何を思い浮かべますか? 「QA」とは「Quality Assurance」の略称で、Web制作では「品質管理」を意味します。
品質管理(以下、QA)は、Web制作において「クライアントの要望通りのサイトになっているか」「デザインやギミック等に問題はないか」など、制作したWebサイトの見た目・使いやすさなどをチェックすることを指します。
イントリックスが行うQAのチェック項目は、約30個と多岐に渡ります。その上、数万ページにおよぶ大規模なリニューアル案件になると膨大な項目をチェックする必要があり、効率化は欠かせません。
そこで必要となるツールが、1〜2クリックで効率的かつ正確にチェックできるGoogle Chrome拡張機能です。Webディレクターにとって、これらがないとかなり手間がかかってしまうくらい頼りになるものばかりです。
そこで本記事では、私がQA時によく利用しているオススメGoogle Chrome拡張機能をご紹介します。
デザインチェックツール
VisBug

数クリックでさまざまな情報(class名やフォント、サイズ、line-height、margin、padding等)がチェックでき、さらにアートボードのようにページを編集したり、スタイルを変更することもできます。
また、アクセシビリティに関する情報までチェックできる多機能なGoogle Chrome拡張機能です。
イントリックスのプロジェクト(以下、PJ)では、テストページがデザイン通り正確に再現されているかどうかを検証するためにVisBugを使用することがあります。本ツールだけで、サイズやline-height、margin、paddingなどのチェックができるためかなり重宝しています。
HTMLチェックツール
HTMLエラーチェッカー

HTMLエラーチェッカーは、閲覧しているページのHTMLの開始・終了タグの閉じ忘れを検知するGoogle Chrome拡張機能です。
ただし、HTMLエラーチェッカーは、あくまでHTMLタグの閉じ忘れや閉じミスを検知するためのツールですので、記述ミスなどをチェックしたい場合はHTMLバリデーションツールであるW3Cの「Nu Html Checker」などと組み合わせて使用することをオススメします。
TDKチェックツール
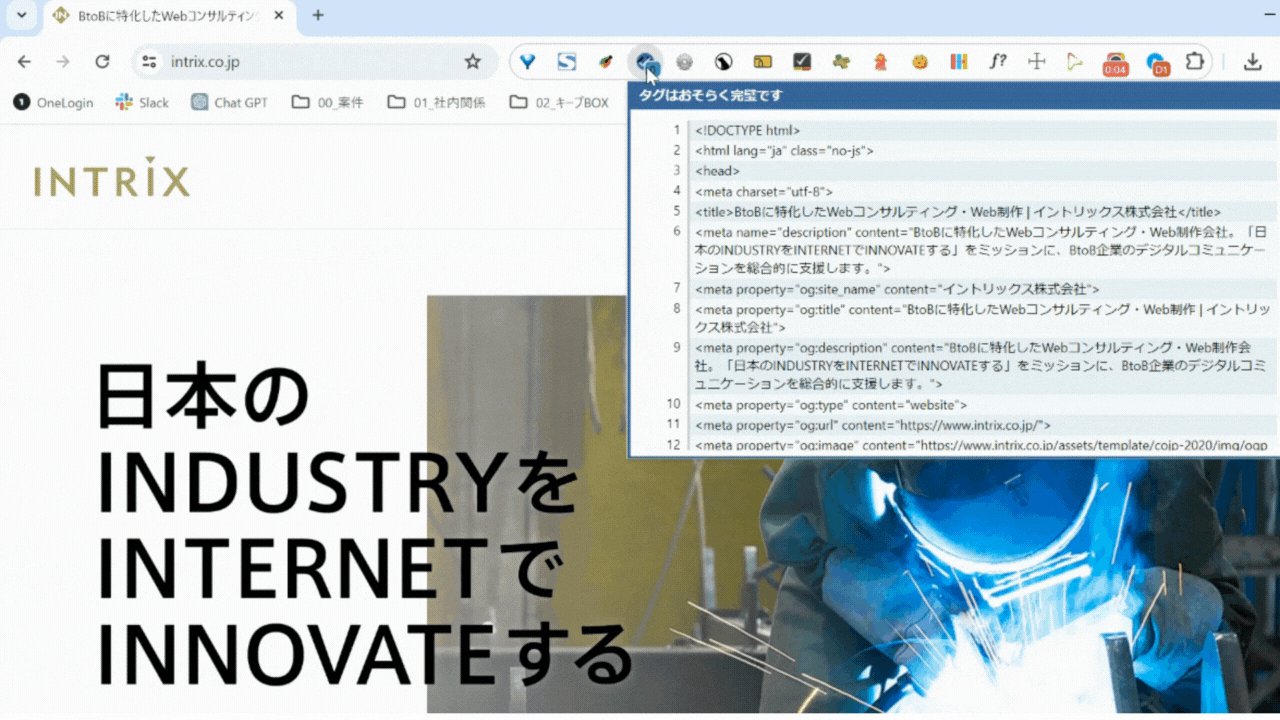
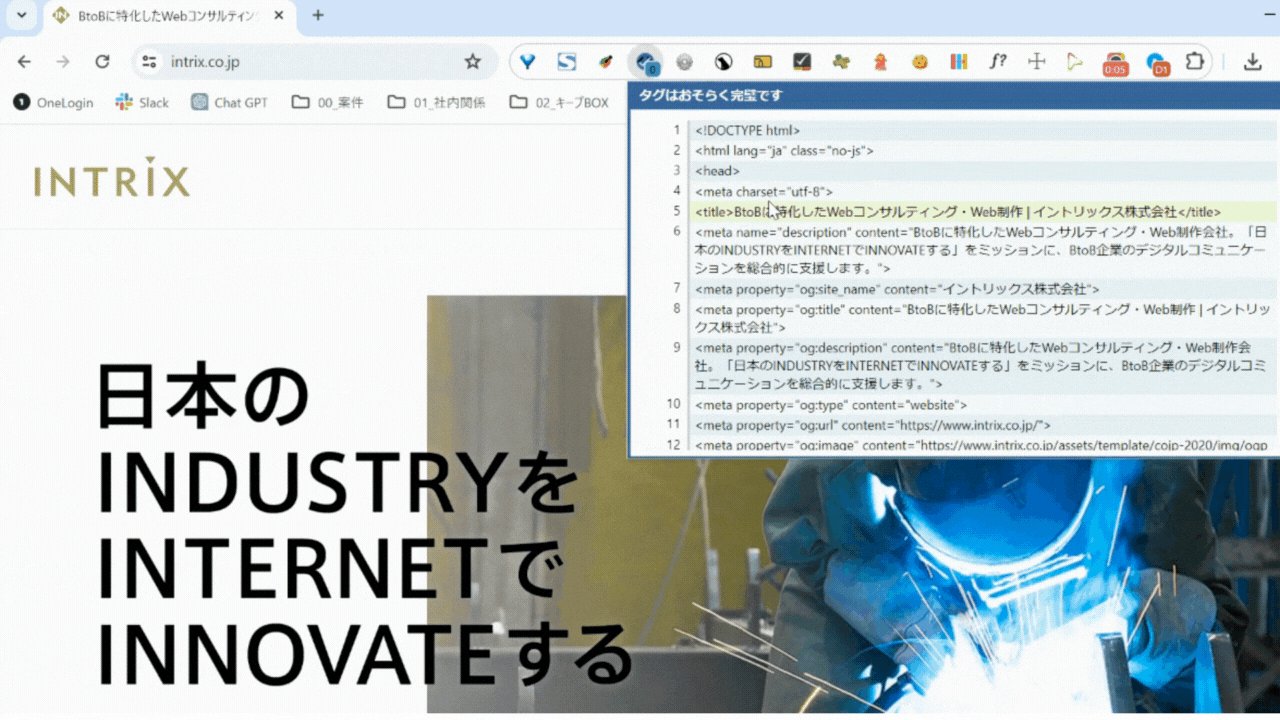
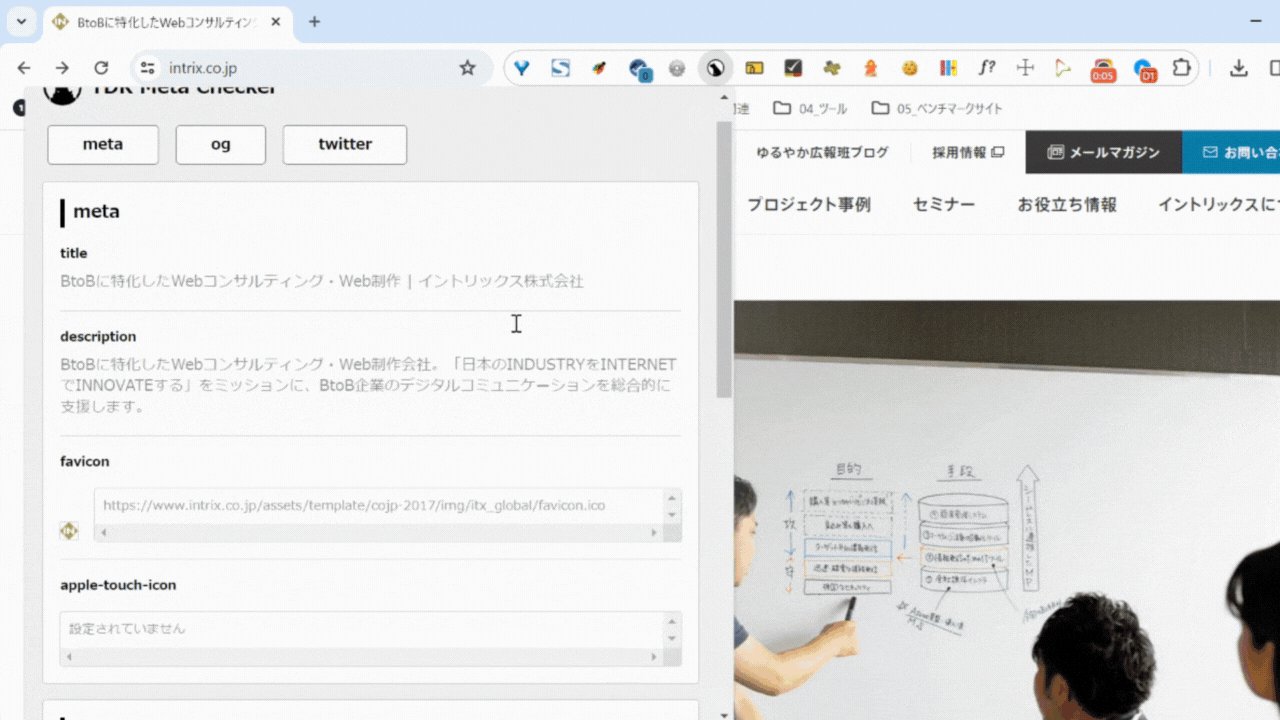
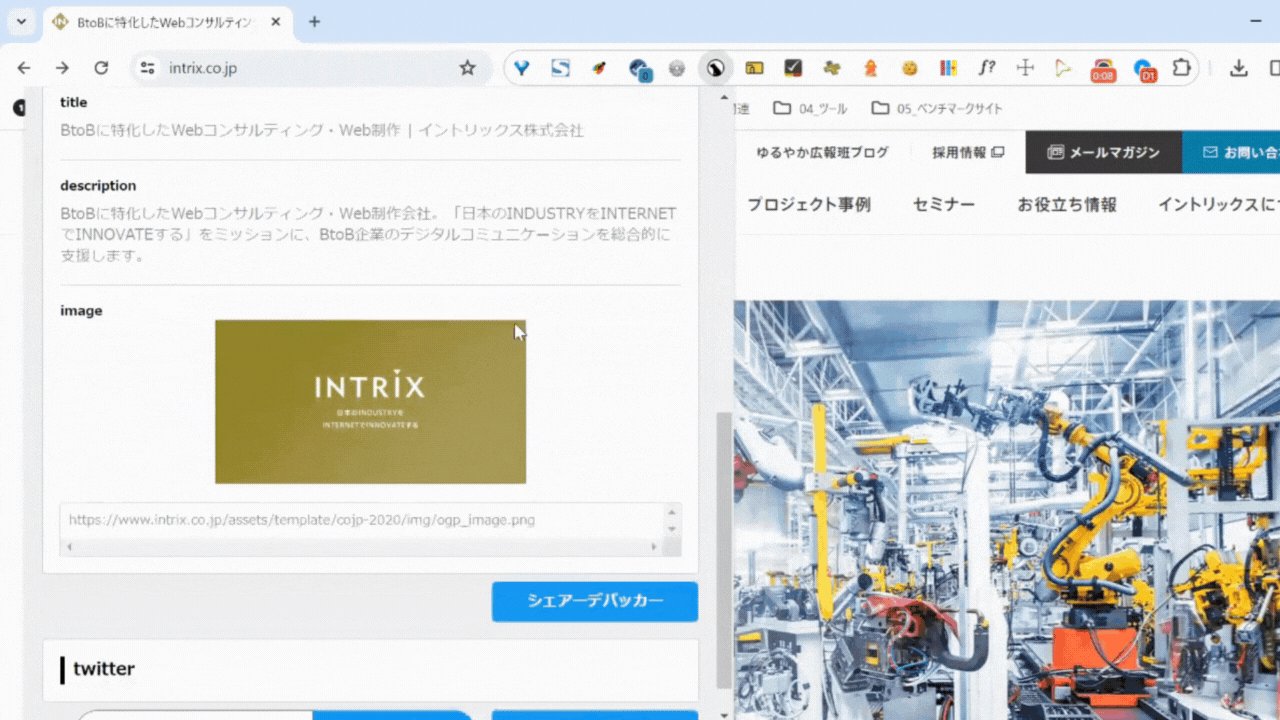
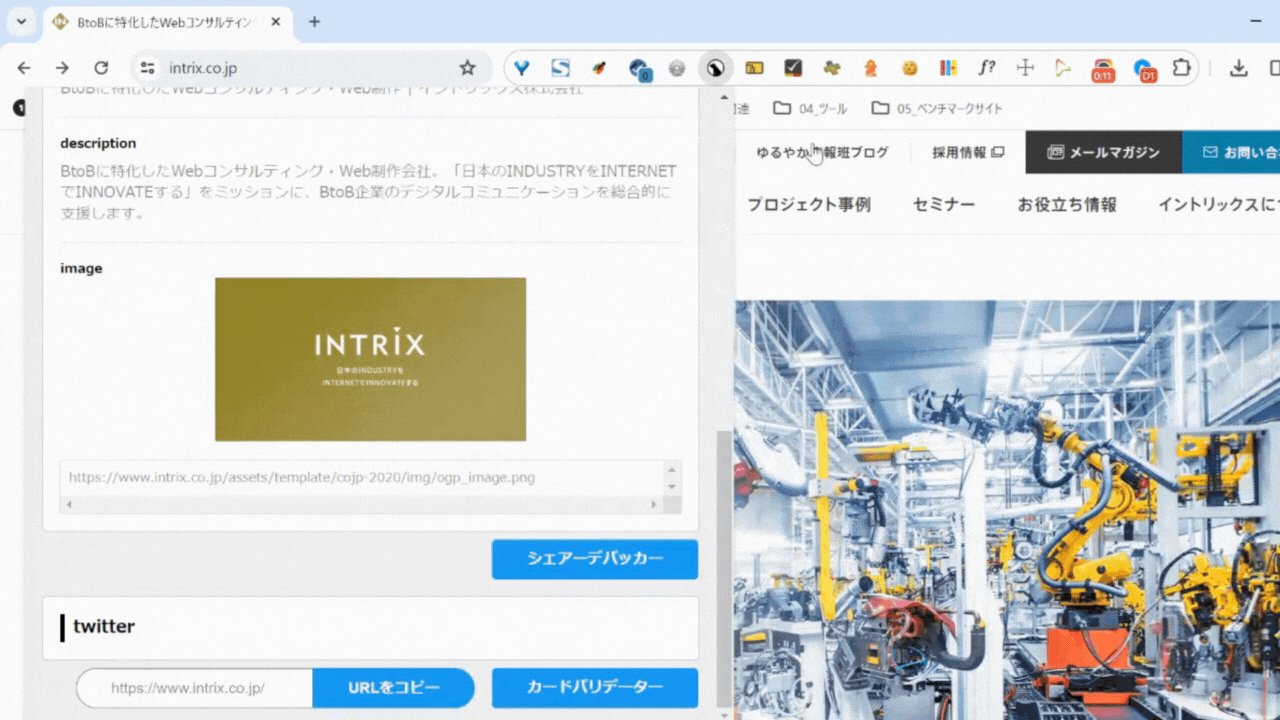
TDK Meta Checker

制作したWebサイトのタイトル・description・キーワードなどのメタ情報を確認するためのGoogle Chrome拡張機能です。
さらに、Facebookのシェアデバッカーのリンクや、Twitter Cardのバリデーターリンクもあり、OG情報が確認しやすく非常に便利です。
TDK Meta Checker – Chromeウェブストア
レスポンシブチェックツール
Responsive Viewer

さまざまなデバイスの画面サイズを一括で確認ができる、便利なGoogle Chrome拡張機能です。
デフォルトで登録されているのはiPhoneやSamsung Galaxy、Google Pixelの特定の画面サイズのみですが、カスタマイズ性を兼ね備えていて、右上の「+」ボタンから確認したい画面サイズを任意で追加でき、ワンクリックで呼び出すことも可能です。
実際の制作現場では、代表的な端末は実物の検証機で実装確認をしますが、ブラウザとOSの組み合わせは現在700以上あり、すべてを実機で用意するのが難しい組み合わせもあります。
その際にイントリックスのPJでは、この「Responsive Viewer」や、クラウドを通じて3,000以上の実際のデスクトップブラウザ、モバイルデバイスにアクセス可能なクロスブラウザテストツールである「browserstack」などを駆使しています。
Responsive Viewer – Chromeウェブストア
リンクチェックツール
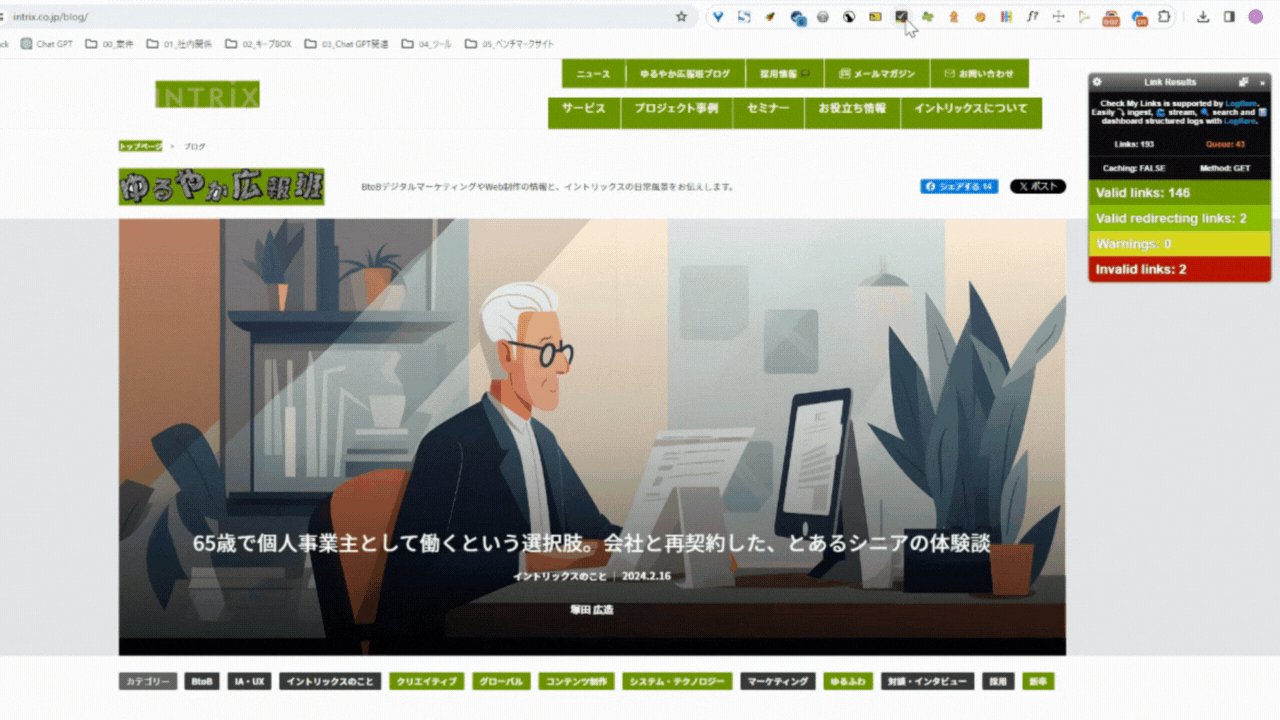
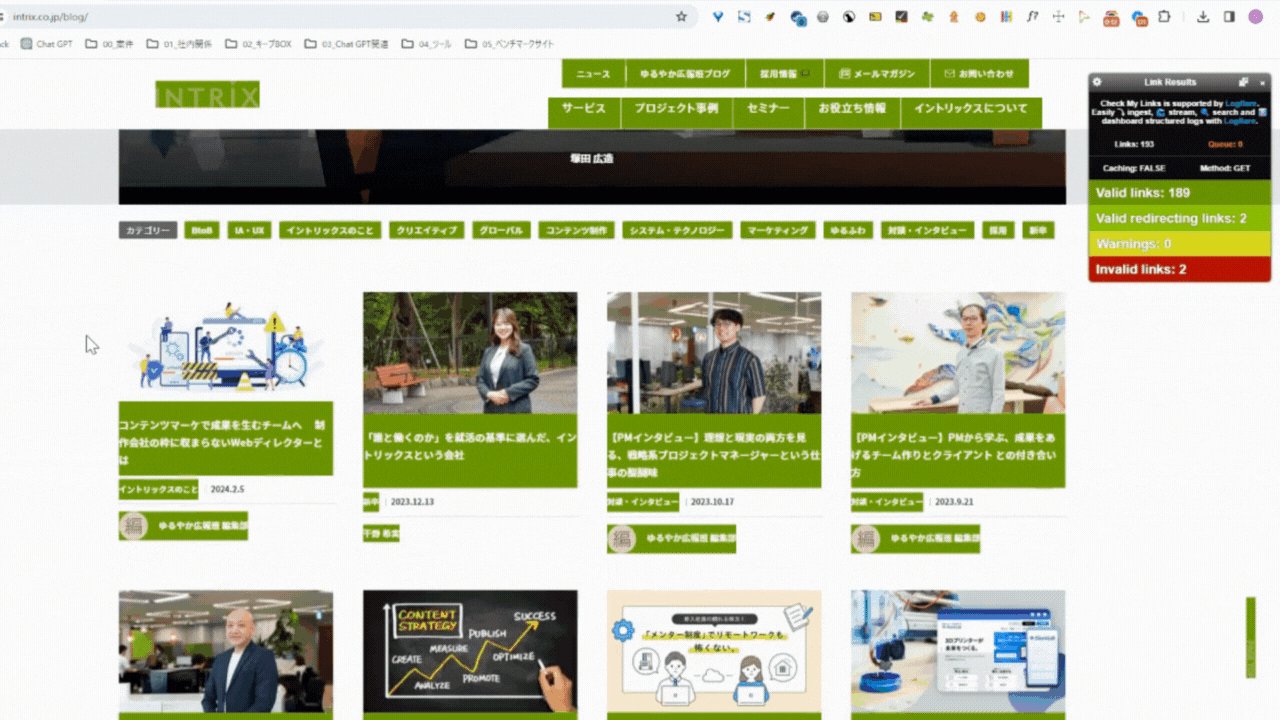
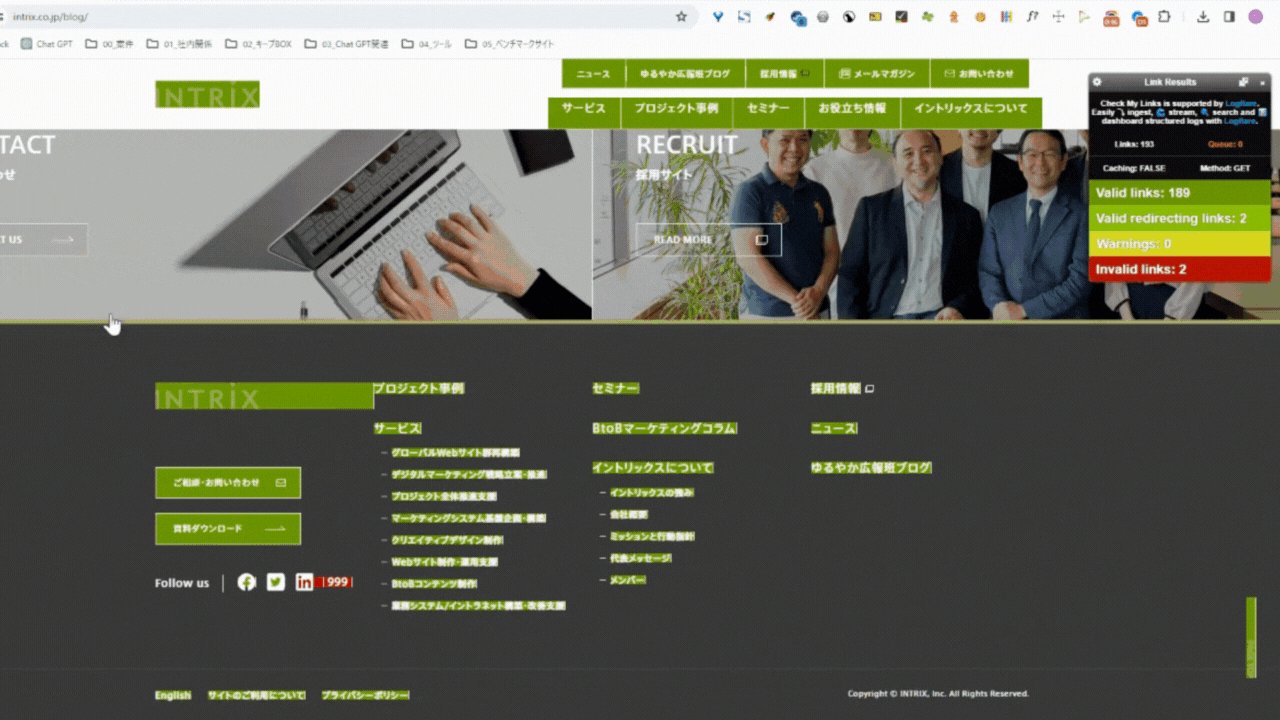
Check My Links

制作したWebサイトのリンクが正常に遷移するかチェックする際に、たった1クリックでページ内のリンク切れをチェックできる、便利なGoogle Chrome拡張機能です。
使い方は非常に簡単で、リンクチェックしたいWebサイトをブラウザで開いて「Check My Links」アイコンをクリックするだけです。
リンクが正常の場合は、緑色ハイライトになり、リンク切れエラーの場合は赤色ハイライトになります。
その他の便利ツール
pasty

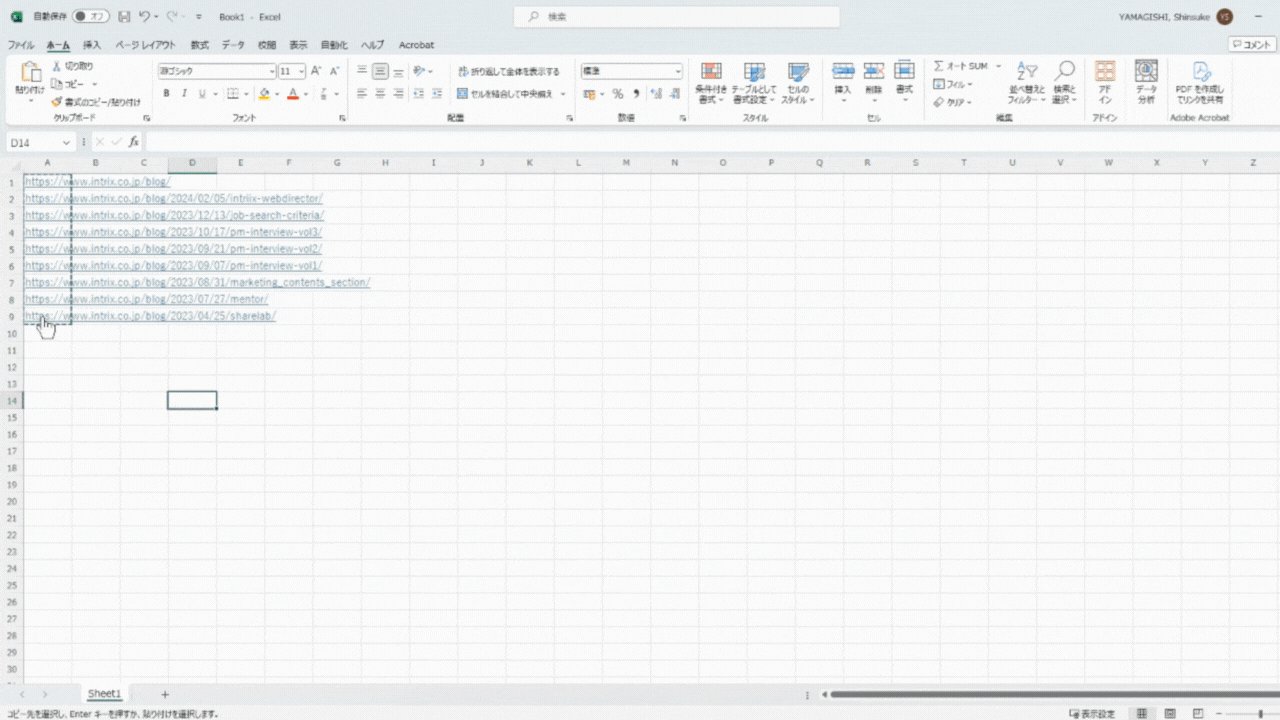
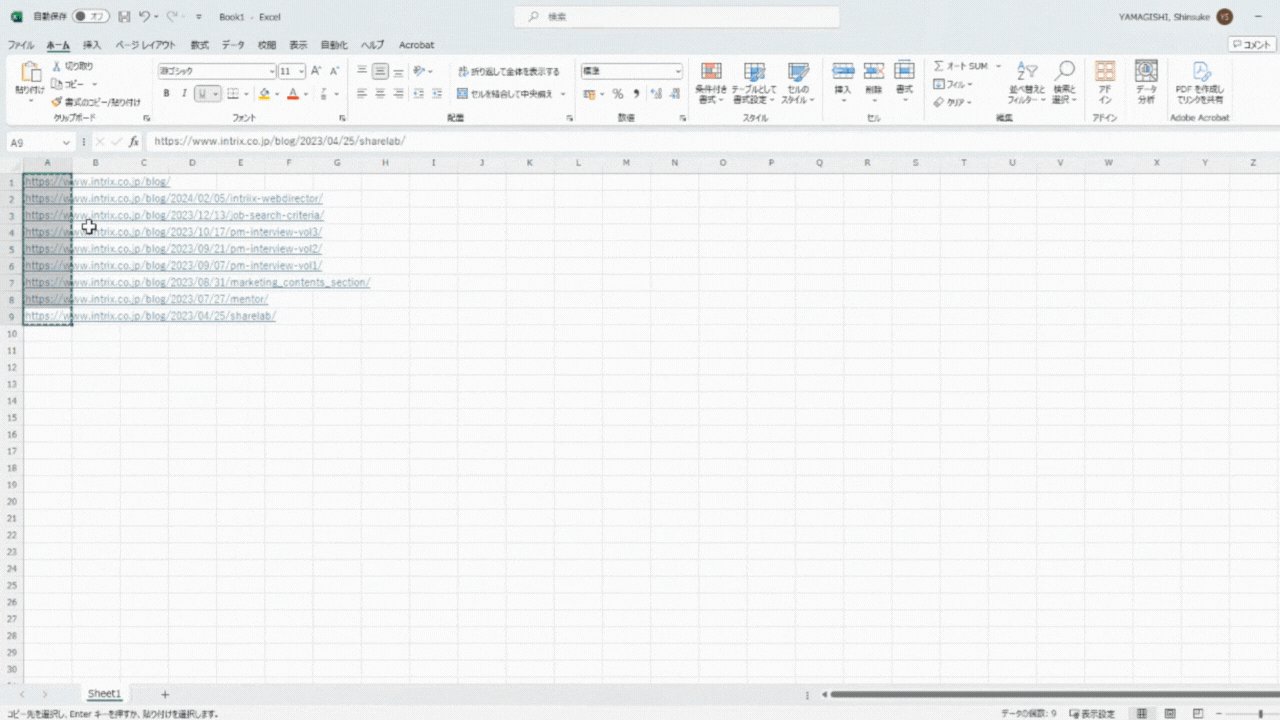
大量のWebサイトを一気に開きたい時にオススメなGoogle Chrome拡張機能が「Pasty」です。
使い方は、QA対象Webサイトを掲載したエクセルやメモ帳をコピーし、その状態でブラウザ右上のPastyアイコンをクリックするだけでリンクが開きます。
イントリックスのPJでは、数万ページにおよぶ大規模なリニューアル案件が多いので、大量のページ数を確認するため本ツールを活用し、効率的にQAを行っています。
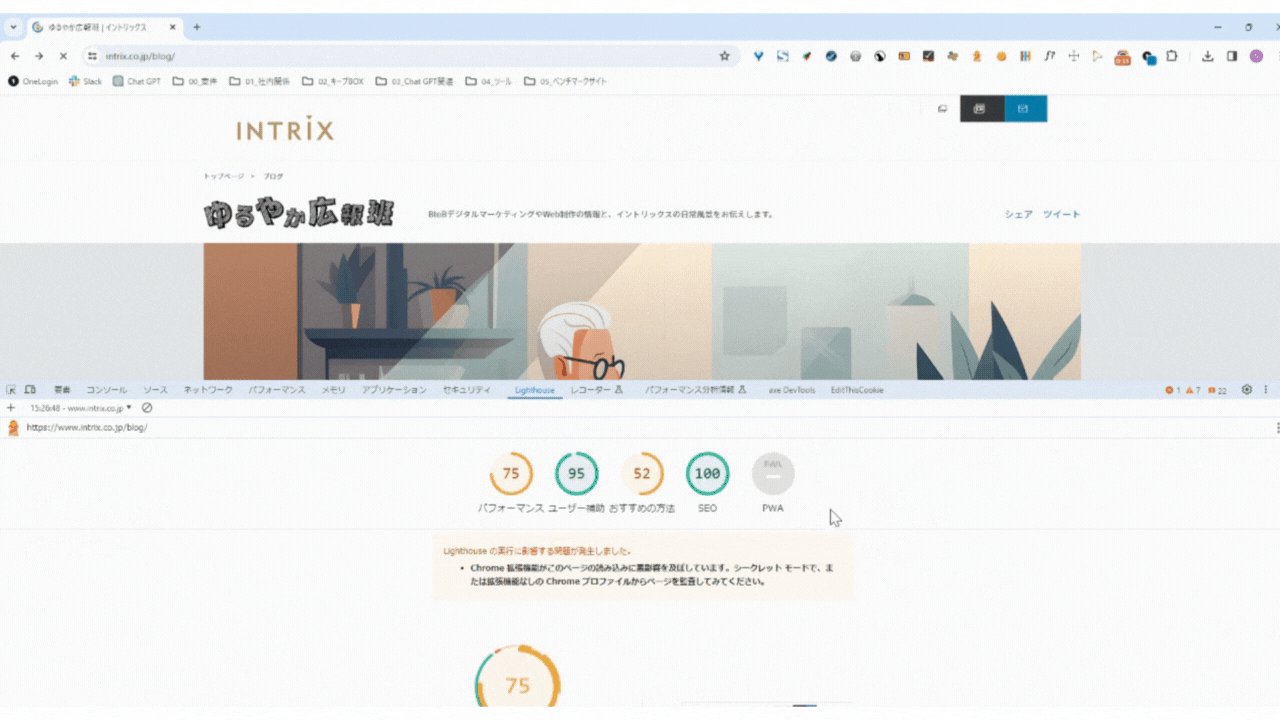
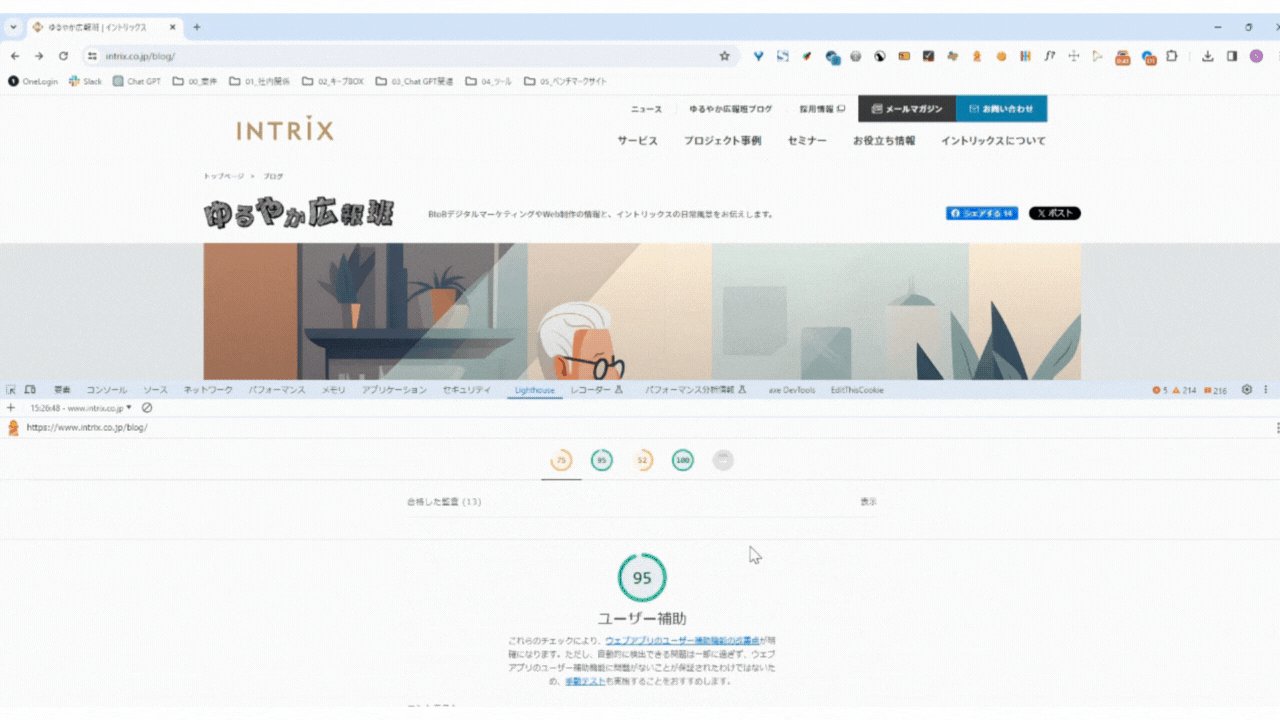
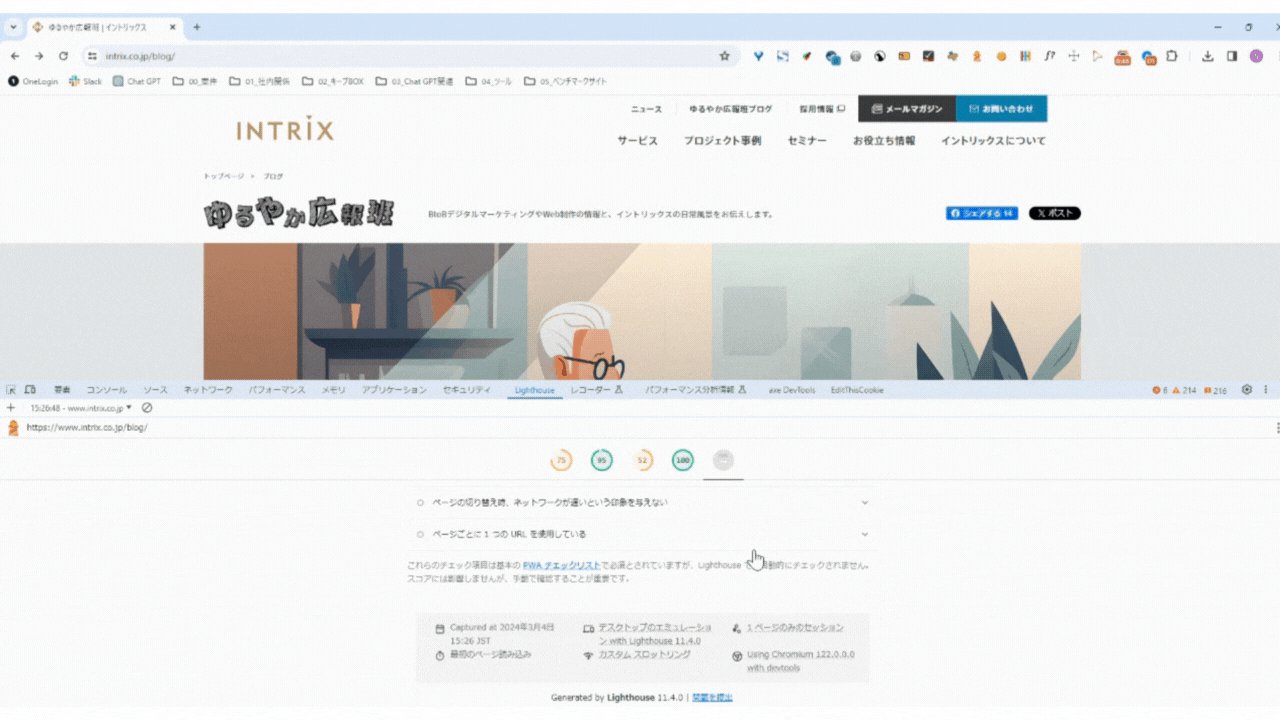
Lighthouse

Googleが無料で提供している、Webサイトを分析するためのGoogle Chrome拡張機能です。
制作したWebサイトを「Performance(パフォーマンス)」「Accessibility(ユーザー補助)」「Best Practices(おすすめの方法)」「SEO」「Progressive Web App(プログレッシブウェブアプリケーション)」の5つの項目ごとにGoogle独自の基準でチェックできるのが特長です。
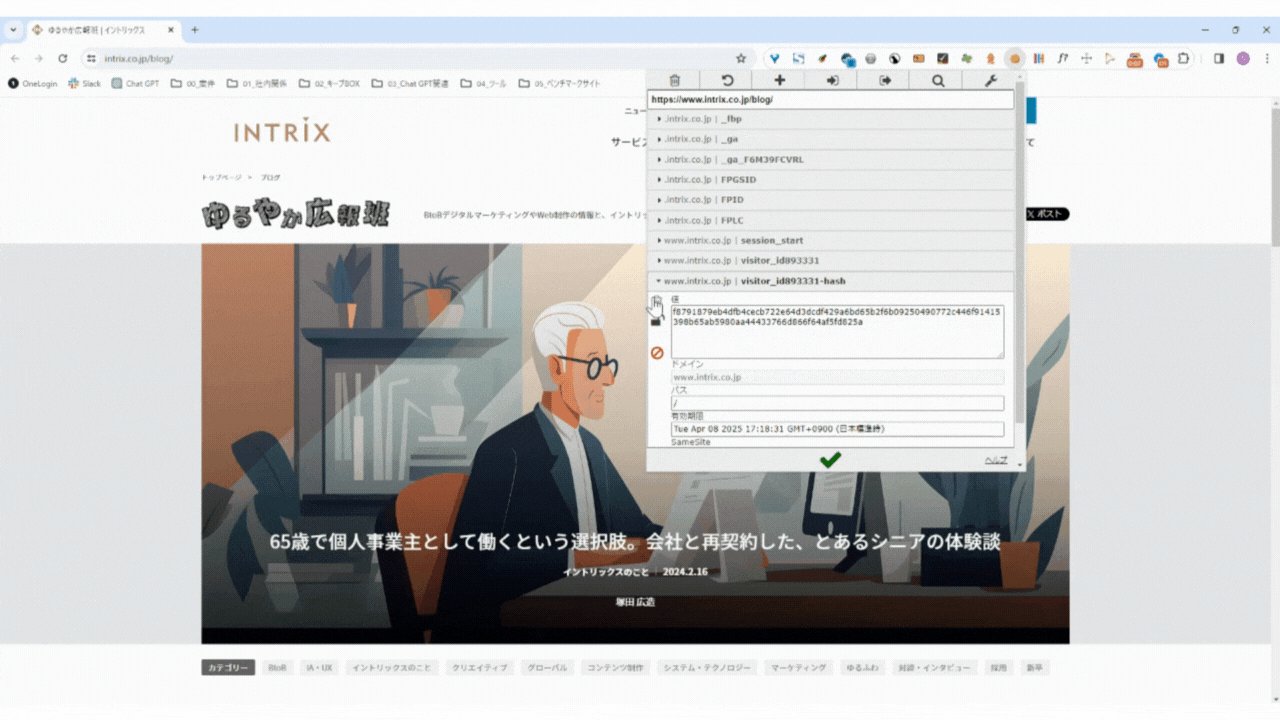
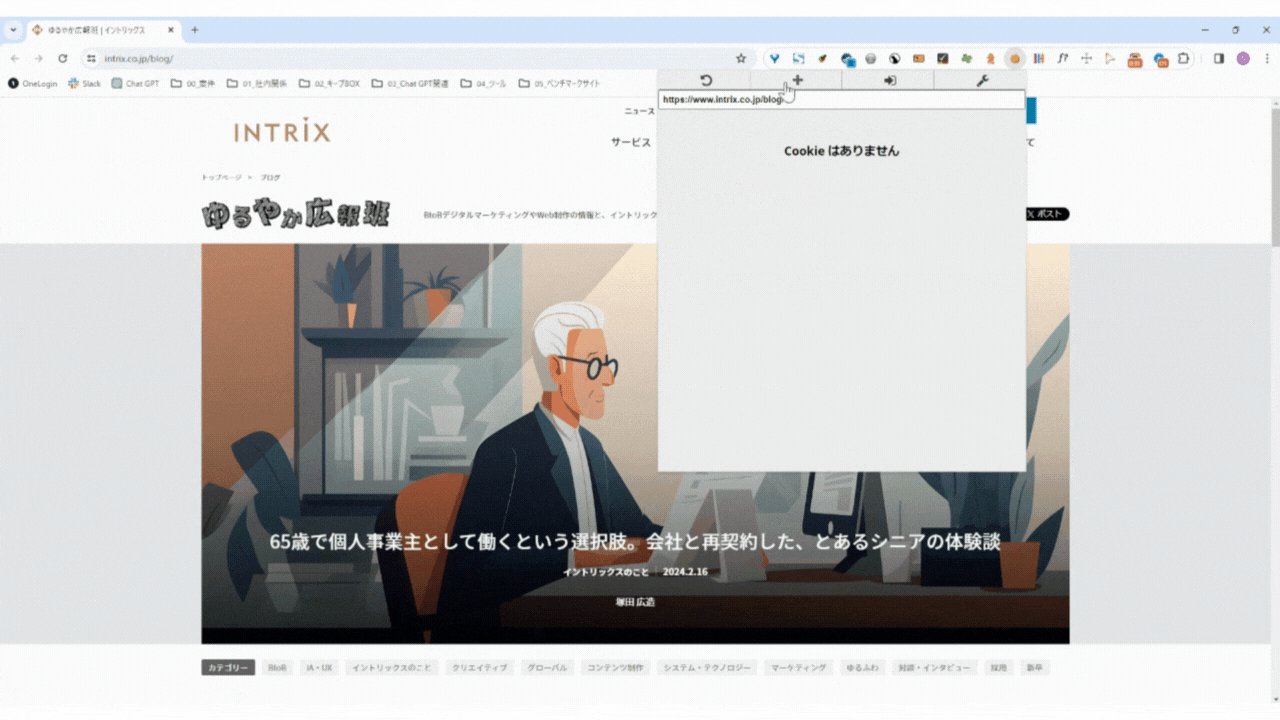
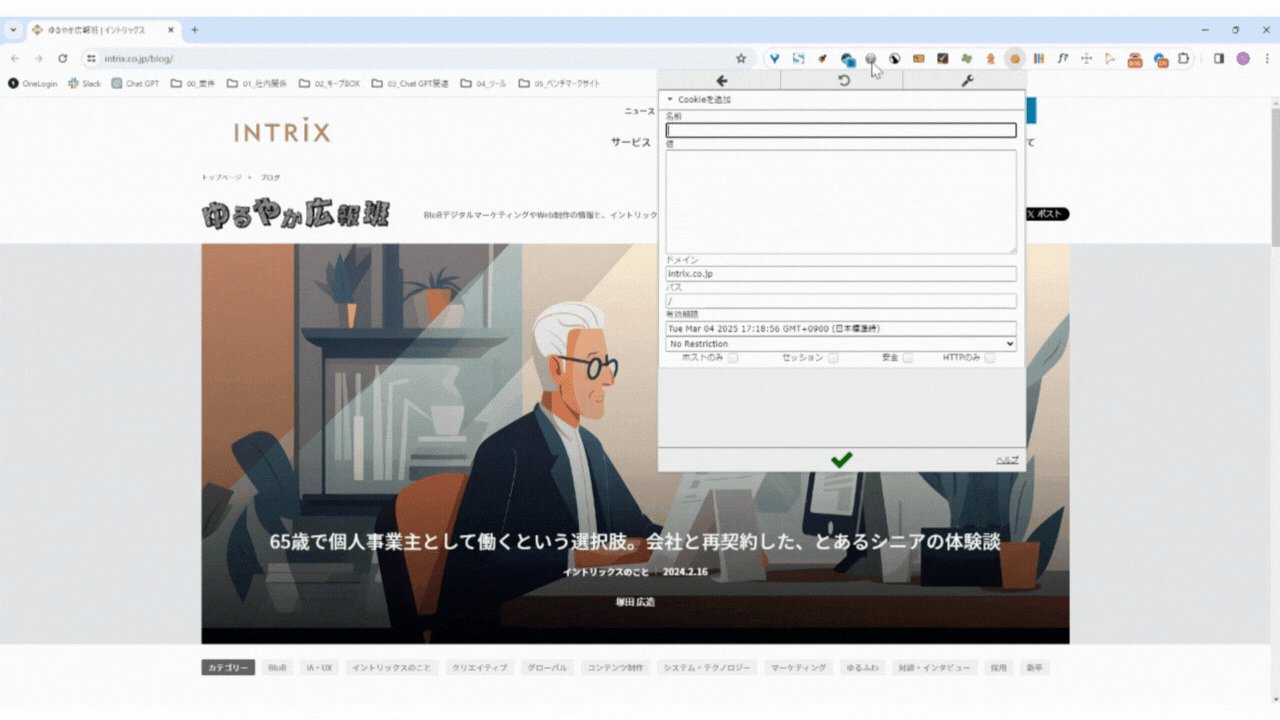
EditThisCookie

Google Chromeに保存されているCookieを表示、編集、削除、検索、保護、ブロック、または追加し管理するための、Google Chrome拡張機能です。
Cookieを利用するアプリケーションのQA時に「EditThisCookie」を活用すると、1クリックで制作したWebサイトのCookie一覧が表示され、編集・削除などが行えて便利です。
特にイントリックスのPJでは、グローバルサイトのリニューアルでGDPR、CCPAへの対応としてOneTrustの導入支援もしているため、実装の確認時に本ツールが役立ちます。
The Switcher[ドメイン切り替え]

「Domain Switcher」は、現在開いているWebページのURLを部分置換して、ドメインの切り替えやテスト環境の切り替えに便利なGoogle Chrome拡張機能です。
大抵のWebサイトの開発現場では、開発・ステージング・本番など複数の環境を持っていると思いますので、ドメイン以下のパスは保ったまま、登録されている各ドメインに切り替えればわざわざIDPWを入力する手間を削減することができます。
The Switcher[ドメイン切り替え] – Chromeウェブストア
以上、9つのツールをご紹介しました。今回掲載させていただいたGoogle Chrome拡張機能以外にもたくさんのツールがありますので、ご自身の環境に合わせてご活用し、QAの効率化を図ってみてはいかがでしょうか。



