- ブレッドクラム

【無料ウェビナー】【GA4初心者向け】見たいデータをひと目で見れるダッシュボードの作り方~Looker Studioを使ったハンズオン~

BtoB企業のデジタルコミュニケーションを総合的に支援しています
BtoB企業に特化したサービスを提供してきたイントリックスには多くの実績とノウハウがございます。現状のデジタル活用の課題に対し、俯瞰した視点でのご提案が可能ですので、ぜひお気軽にご相談ください。
お問い合わせデジタル活用 無料オンライン相談会
BtoB企業のデジタル活用を支援してきた各分野の経験豊富なコンサルタントが、マクロな調査・戦略立案からミクロなデジタルマーケティング施策まで、デジタル活用の悩みにお応えします。
無料オンライン相談会概要・お申し込み


NewsPicks掲載「BtoBをアプデする」

イントリックス代表 氣賀 崇の公式note
noteでは、BtoBのデジタルコミュニケーションの面白さや意義、可能性などについて語っています
-
 BtoBデジタルマーケティング支援企業の種類と気をつけるべきこと
BtoBデジタルマーケティング支援企業の種類と気をつけるべきことデジタルマーケティングを軌道にのせることは、なぜ簡単ではないのか。 やることが多すぎる、各要素が入り組んで全体像が見えにくい、業務としての歴史が短くナレッジの蓄積がない等、理由はいくらでも挙げられますが、1つ見落とされがちなものがあります。 それは、支援を依頼するパートナー企業の種類がバラエティに富みすぎているということ。 あらゆる問題に対処できそうでいて、実は、どこに相談すべきかわかりにくく、ミスマッチが起きやすくなっているのです。 多種多様なデジタルマーケティング
-
 BtoB製造業のデジタルマーケティング:全体像と現在地
BtoB製造業のデジタルマーケティング:全体像と現在地何かを成すための努力の過程で自分の進捗を知ることは、とても大切です。 テストの点数は、合格ラインに対する今の位置や、足りないものを教えてくれるので、ゴールに向けてやるべきことに集中することができます。 もし、テストがなければ、ゴールに向けて何をやるべきかがわからず、間違った努力をするリスクも高くなるでしょう。 ゴール到達時の姿と現在地を知ることは、効果的な努力をしていく上で欠かせないのです。 今回は、15年前の創業来200社、かつ素材から部品・部材、完成品まで様々なB
-
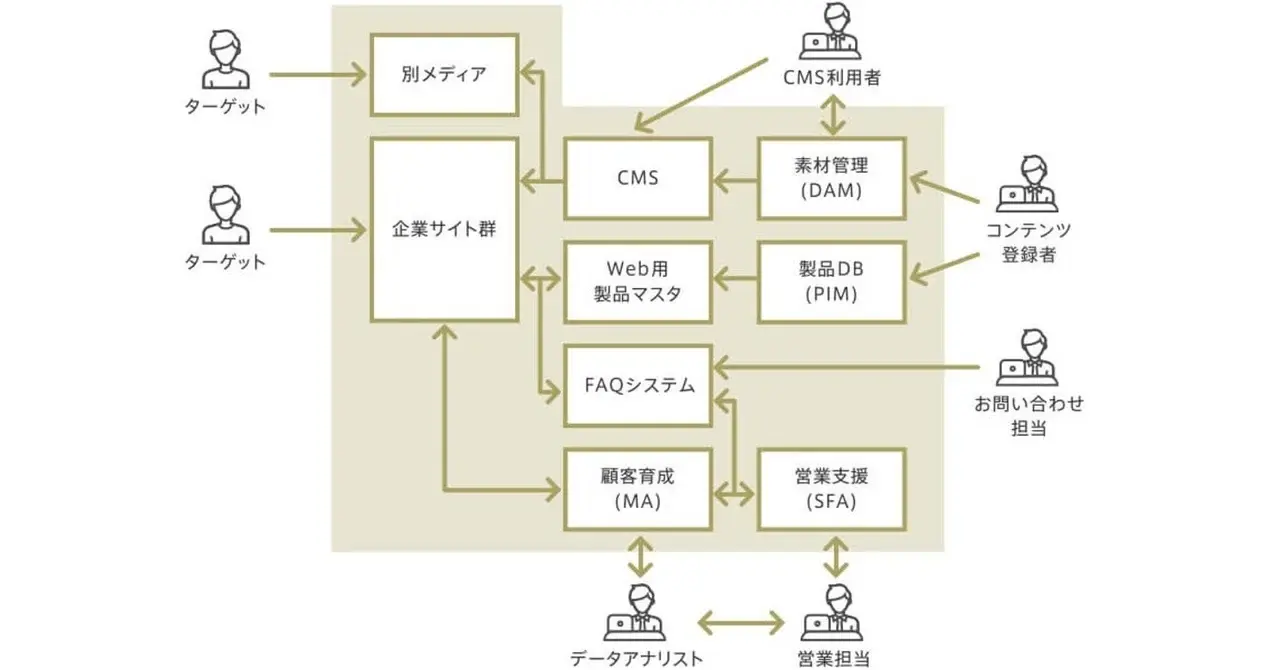
 BtoB製造業のWebリニューアルは、製品情報のあり方を考える良い機会
BtoB製造業のWebリニューアルは、製品情報のあり方を考える良い機会BtoB製造業のマーケティング担当のみなさんは、自社の製品が一体ぜんぶで何種類あるのかご存じでしょうか? とは聞くものの、自分の担当や所属課の製品群ならまだしも、部や企業全体、ましてや企業グループ全体での数を把握している方はほぼいないでしょう。 しかし、情報量に制限のないWebサイトには、全製品情報を掲載することができます。既に製造中止となった製品も、市場には存在し続けているので、その情報を求めてくる来訪者もいます。 24時間営業のコンビニと同じで、製品のことならいつ行







































